Working with Sitecore Horizon
written by Roberto De Almeida - Sr. Software Engineer
|February 2022
Since Sitecore has delivered Sitecore Horizon, I was thinking about the Experience Editor destiny. We don’t have official word from Sitecore saying Experience Editor will be exchanged with Horizon but with what we already have right now, Horizon makes the life of a content-author easier.
Both tools have the same concept, but Horizon is bringing some new important features like the content tree, website selection, drag and drop components (YES), device preview (desktop, tablet, and mobile), data content edition, and more.
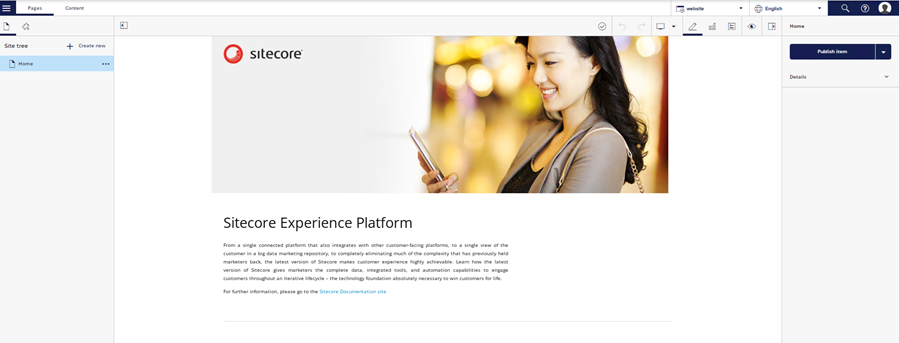
Let’s look at the Horizon interface and explore some of these features.

I will split this section into three parts:
- The main tree located on the left side
- The content located in the middle
- The content options and other information on the right side
The tree – left side
Horizon has an item tree that is almost the same as the current Content Editor available in Sitecore.

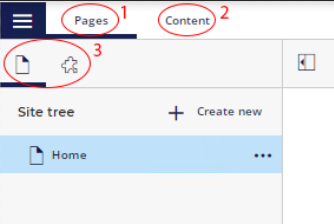
The difference between the tabs Pages (1) and Content (2) is the Pages tab will display the page as it will be rendered on the browser instead of the Content tab, which will display only the Sitecore fields available on the selected page or data source item.
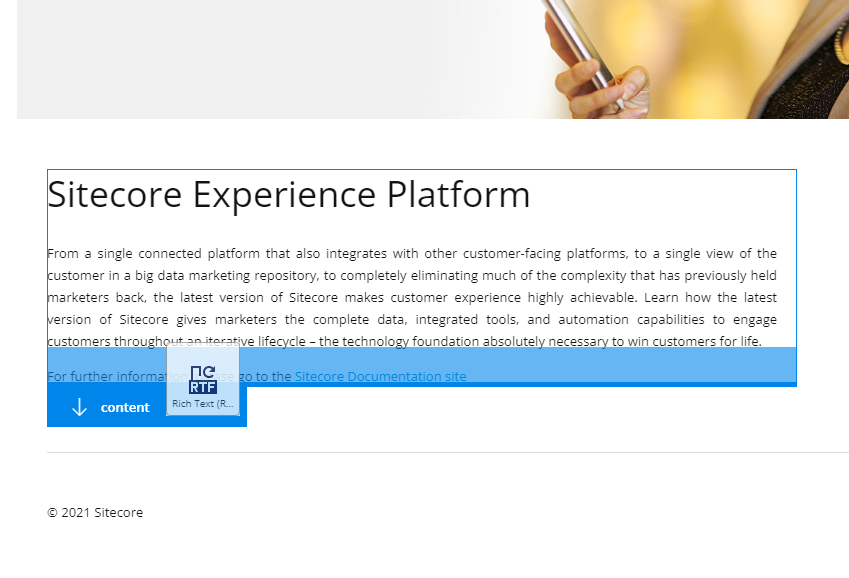
Still, in the Pages tab, the content author will have the Page items or the available component items to use during the content authoring (3) – at the components section, they must be used as a drag and drop. In comparison to Experience Editor, Horizon doesn't show up in the selected placeholder when you click on a component. If you want to add another component to the page, you must use the drag and drop action from the components section:

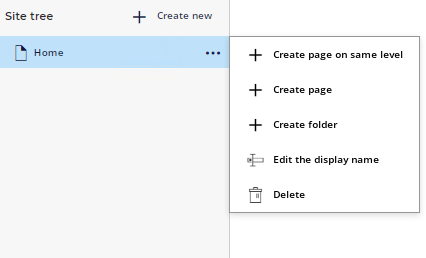
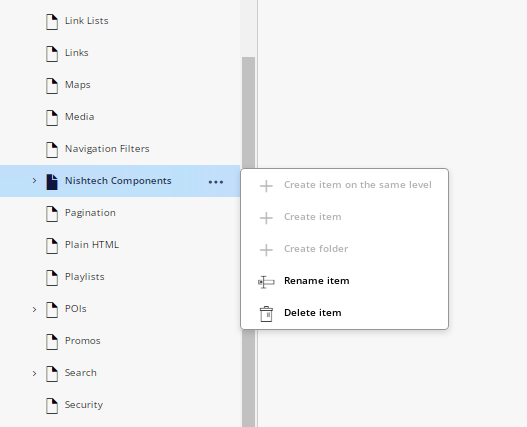
One advantage available in Horizon is if the content author needs to create another page/data source item/folder, this can be done there too. In front of each item, which can be a page, folder, or data source item, a three dots menu is available that can be used to create another page, item, or folder, as is displayed below:

Content visualization/edition – middle
Compared to Sitecore Experience Editor, Horizon comes with a lot of good improvements and new features that will make the content author's life easier.

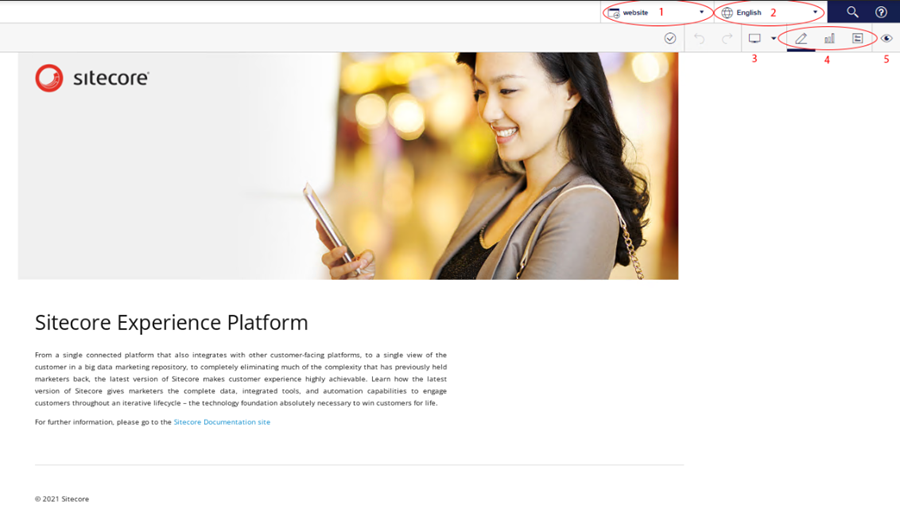
Are you working on a multi-site project? This is easy to handle with Horizon. Now we have a website selector (1) to navigate between the available websites on the Master database. Use the language selector (2) to change the current language context pre-defined on each website available on the solution. Do you want to see how the page will look at other devices? Use the device selector (3) to change how the displayed page will be rendered. Edit the rendered page, view the page insights and edit the rendered page metadata fields (4) all inside Horizon. Do you want to see the final results with all JS scripts executed, all styles, and no Horizon components borders for each rendered component on the current page? Use the Simulator (5).

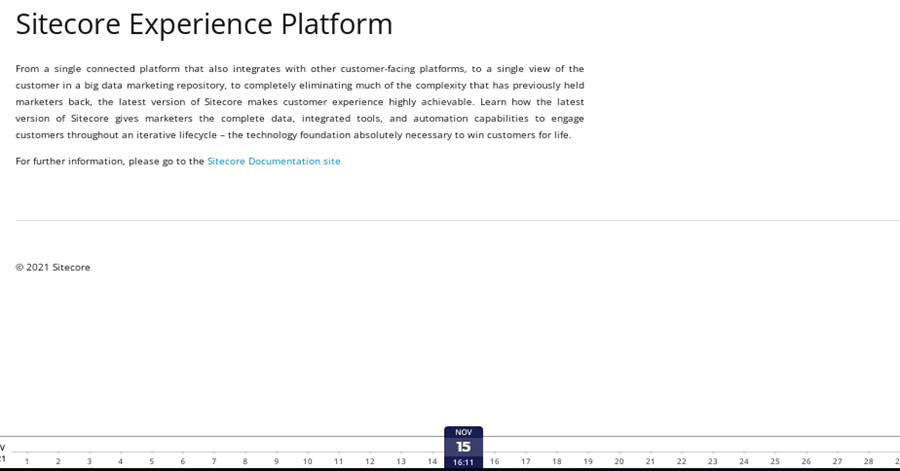
The Simulator has not only the device selector but it also has an awesome timeline feature which can be used to see updates that the page passed through.
"You can preview how pages will look on different dates and different devices. For example, if you have created a version of the page that will be displayed for a campaign, you can view how the page will look before, during, and after the campaign."
– Sitecore Horizon documentation
Page/Rendering information – right side
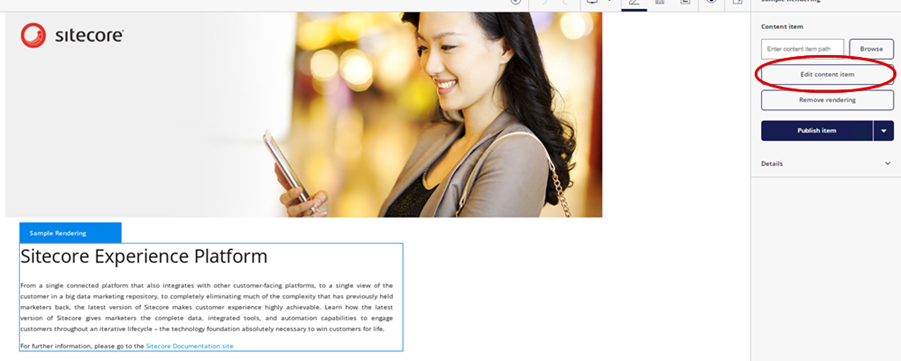
Everything that is clickable through the left side and the middle will show some information on the right panel.



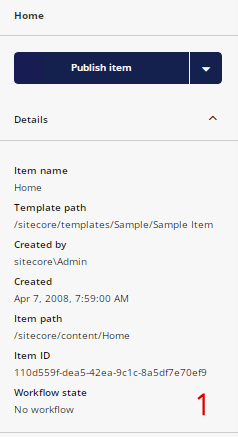
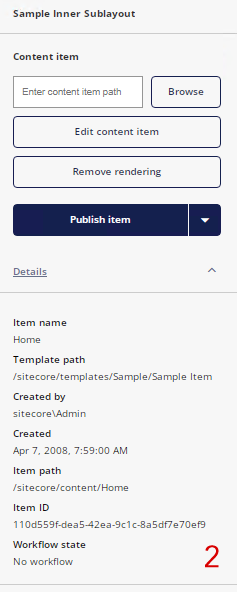
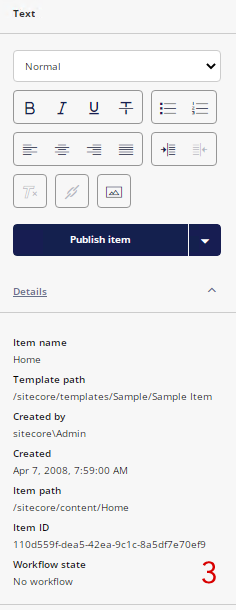
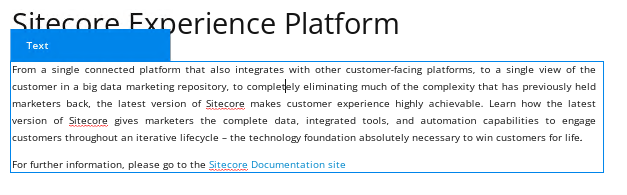
The first time you open Horizon, this panel will display the basic page information (image 1). When the content author clicks on a rendering or placeholder, Horizon will display new options like the possibility to remove that rendering or to edit it in the Content tab (image 2). If the clicked field is the rich text, then Horizon will display the common rich text tools (image 3).
Limitations
Although it is a strong addition to the Sitecore lineup, Horizon does not come without limitations.
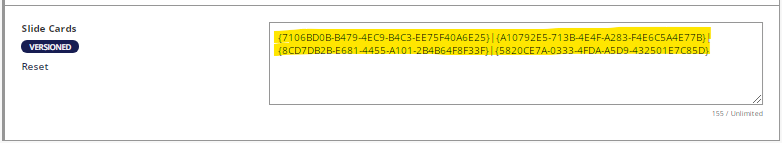
Horizon is not ready to render list fields (like tree-list) properly; instead, it will display only the IDs pre-selected as a single line text field:

Horizon does not have the "Insert from Template" option available. If the developer does not define which templates should be used on an item, Horizon will block all available insert options:

Content authors will not be able to edit the HTML code from RichText fields directly in the main editable window when editing a page.

To open the Rich Text main editor, the content author has two options:
- Open the page/data source item from the "Content" tab.
- Select the rendering which has the field, and on the right panel, the content author will see the "Edit Content Item" button which redirects to the data source item to be edited.

Troubleshooting
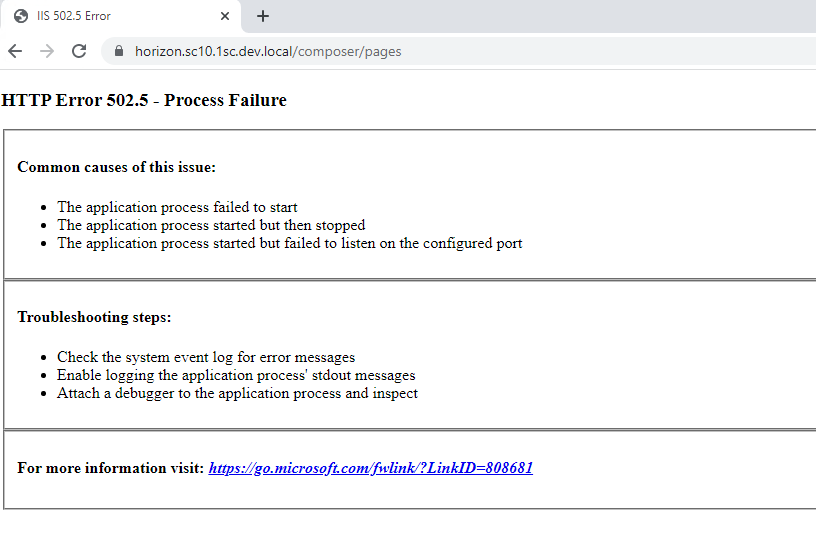
Are you trying to open the main Horizon dashboard, and you're seeing the error below?

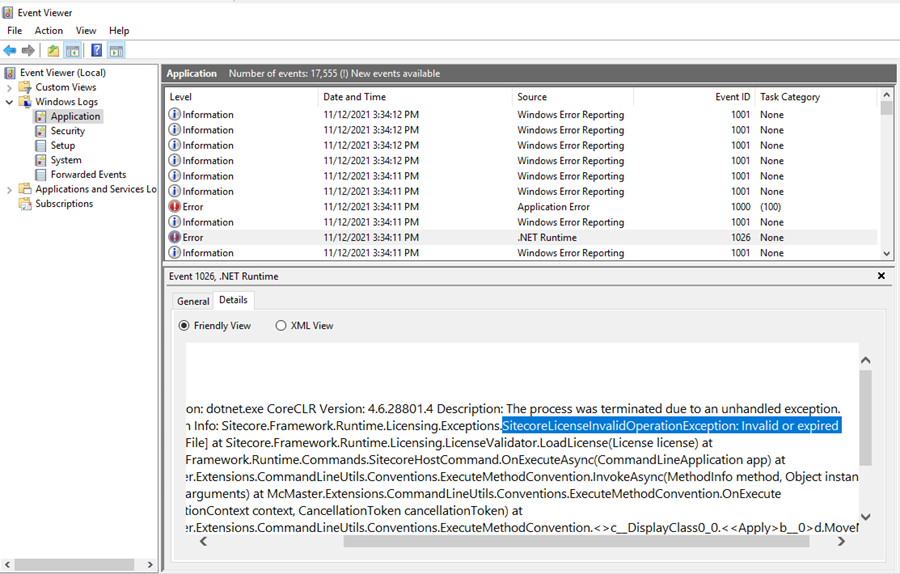
Check in the Event Viewer application and find the latest errors logged:

In order to be loaded, Horizon requires a separate website running in the, which means it needs a Sitecore license as well. In this case, find the current license.xml file and replace it with a new one. Here is the common location where you can find it: "inetpub\wwwroot\horizon.sc10.1sc.dev.local\sitecoreruntime".
If the issue persists, remember, Horizon needs Identity Server to authenticate, so check the Identity Server license too.
Conclusion
Sitecore Horizon is a great tool and it immensely improves the content author's life. It still needs some improvements like the selected items in the fields like tree-list, or A/B tests but compared to Experience Editor, it will be my favorite visual editor tool going forward.

